A well-crafted footer serves as more than just a bottom section of a website – it’s a crucial navigation hub, trust builder, and conversion driver. Many WordPress users struggle with footer customization, leading to missed opportunities for engagement and business growth.
Learning how to edit footer in WordPress empowers website owners to create professional, functional, and conversion-focused bottom sections. Whether updating contact information, adding social media links, or implementing custom widgets, proper footer management remains essential for website development success.
- Footers should include key info and CTAs, prioritizing high-value content for better user interaction and conversion.
- You can edit the WordPress footer using the Customizer, widgets, theme files (footer.php), or plugins, depending on your theme and technical expertise.
- Always back up your website or use a child theme before modifying code to prevent data loss during theme updates.
- For quick footer adjustments like removing credits or adding custom scripts, CSS tweaks, and plugins offer beginner-friendly, code-free solutions.

Step-by-Step Guide to Editing the Footer in WordPress
1. Using the WordPress Customizer
Most modern WordPress themes include an easy-to-use customization panel where you can edit the footer.
- Log in to your WordPress admin dashboard.
- Navigate to Appearance > Customize from the sidebar menu.
- Look for the Footer section (this may vary depending on your theme).
- Make the necessary changes, such as updating text, modifying widgets, or adjusting layout settings.
- Click Publish to save your changes.
If your theme does not have footer customization options, you may need to try other methods.
2. Editing the Footer Widget
Some WordPress themes allow footer modifications via widgets.
- Go to Appearance > Widgets in your WordPress dashboard.
- Look for the Footer widget area.
- Drag and drop new widgets (like text, menus, or social icons) into the footer sections.
- Click Save to apply the changes.

This method is useful if you want to add additional elements without editing the theme files.
3. Modifying the Footer.php File
If you need more control over your footer, you can directly edit the footer.php file.
- From your WordPress dashboard, go to Appearance > Theme Editor.
- In the right panel, find and click on footer.php under the Theme Files section.
- Look for the section containing the footer content, typically enclosed within
<footer>tags. - Make your changes, such as removing the default “Powered by WordPress” text or adding custom HTML.
- Click Update File to save your modifications.
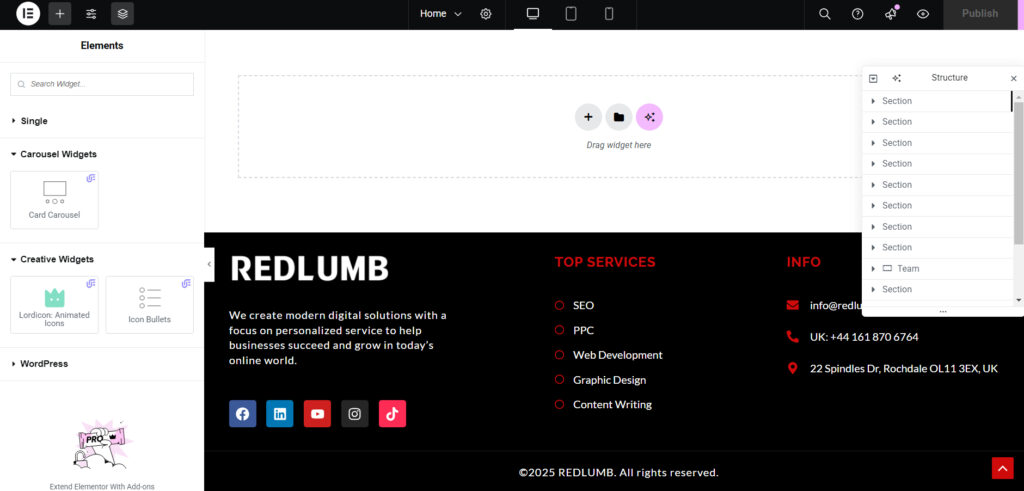
4. Using a Plugin for Footer Customization
If you prefer a simpler approach, plugins can help customize the footer without touching the code.
- Go to Plugins > Add New in your WordPress dashboard.
- Search for plugins like Remove Footer Credit, Header Footer Code Manager, or Elementor.
- Install and activate the plugin.
- Follow the plugin’s instructions to customize the footer text, layout, or scripts.
Plugins are a great choice for beginners who want to make changes safely and efficiently.
5. Editing Footer Credits Using Additional CSS
If you only need to remove or customize footer text, CSS can help.
- Navigate to Appearance > Customize and select Additional CSS.
- Add the following CSS rule to hide the default footer credit:
.site-info { display: none; }
- Click Publish to save the changes.

This method is ideal for making small visual changes without modifying theme files.
6. Adding Custom Scripts or Code in Footer
Sometimes, you may need to insert tracking codes, such as Google Analytics or Facebook Pixel, into the footer. You can do this without modifying theme files by using a plugin:
- Install the Insert Headers and Footers plugin.
- Go to Settings > Insert Headers and Footers.
- Paste your script into the Footer section.
- Click Save to apply the changes.
This ensures that your custom scripts are safely added without interfering with core files.
Editing the footer in your WordPress website can be done through various methods, depending on your theme and level of expertise. Whether using the Customizer, widgets, theme files, plugins, or CSS, each approach provides a different level of control and customization.
If you’re new to WordPress, start with the built-in options before diving into code modifications. Always keep a backup of your site before making changes to avoid any issues.
Moiz Banoori is a seasoned Digital Marketing professional with over eight years of expertise in content creation and digital journalism. At REDLUMB, he spearheads teams to craft impactful SEO strategies that drive online growth and visibility. With a background in journalism, Moiz leverages his expertise in digital marketing to develop effective strategies that boost online visibility and help clients achieve their goals.